Vous rêvez d'un code HTML impeccable, sans espaces superflus entre vos lignes ? Ce guide est fait pour vous. La gestion des espaces en HTML peut parfois sembler un véritable casse-tête, surtout pour les débutants. Mais rassurez-vous, maîtriser l'art du "HTML sans espace entre les lignes" est plus simple qu'il n'y paraît.
En HTML, les espaces, retours à la ligne et tabulations sont souvent interprétés comme un seul espace. Cela peut engendrer un rendu visuel différent de celui souhaité, notamment des espaces indésirables entre les éléments. Ce phénomène, bien que parfois agaçant, est parfaitement normal et compréhensible une fois que l'on en saisit les mécanismes.
L'importance d'un code HTML propre et concis ne doit pas être sous-estimée. Un code bien structuré est plus facile à lire, à maintenir et à déboguer. De plus, un HTML optimisé peut améliorer les performances de votre site web, un atout crucial dans le monde numérique actuel. Supprimer les espaces inutiles contribue directement à cette optimisation.
Contrôler l'espacement en HTML peut s'avérer essentiel pour la mise en page et le design de votre site web. Que vous souhaitiez aligner des éléments avec précision ou simplement éviter des espaces disgracieux, comprendre comment gérer les espaces est une compétence indispensable pour tout développeur web, du débutant au plus expérimenté.
Ce guide vous fournira les clés pour éliminer ces espaces indésirables et obtenir un rendu visuel conforme à vos attentes. Nous explorerons différentes techniques, des plus simples aux plus avancées, pour vous permettre de maîtriser pleinement l'espacement en HTML et créer des pages web impeccables.
Historiquement, la gestion des espaces en HTML a toujours été un point d'attention. Le langage, conçu pour la structure du contenu plutôt que sa présentation visuelle, a ses propres règles d'interprétation des espaces blancs. Comprendre ces règles est la première étape pour les maîtriser.
Exemples concrets :
1. Utiliser l'attribut `style="margin: 0; padding: 0;"` sur un élément pour supprimer les marges et les paddings par défaut.
2. Utiliser des commentaires `` pour supprimer les espaces entre les balises.
3. Minimiser le code HTML en supprimant les espaces et les retours à la ligne inutiles.
4. Utiliser des flexbox ou des grids pour un contrôle précis de l'espacement entre les éléments.
5. Utiliser des préprocesseurs CSS comme Sass ou Less pour gérer plus efficacement les styles et l'espacement.
FAQ:
1. Pourquoi y a-t-il des espaces entre mes lignes en HTML ? Réponse: Le navigateur interprète les espaces blancs comme un seul espace.
2. Comment supprimer les espaces entre les balises inline ? Réponse: Utiliser des commentaires ou minimiser le code HTML.
3. Comment contrôler l'espacement entre les blocs ? Réponse: Utiliser les propriétés CSS `margin` et `padding`.
4. Les espaces impactent-ils le SEO ? Réponse: Non directement, mais un code propre est toujours préférable.
5. Quelle est la meilleure pratique pour gérer les espaces ? Réponse: Utiliser CSS pour le style et HTML pour la structure.
6. Comment éviter les espaces entre les images ? Réponse: Vérifier les styles appliqués aux images et à leurs conteneurs.
7. Existe-t-il des outils pour minimiser le code HTML ? Réponse: Oui, de nombreux outils en ligne et hors ligne sont disponibles.
8. Dois-je supprimer tous les espaces de mon code ? Réponse: Non, gardez une indentation raisonnable pour la lisibilité.
En conclusion, maîtriser la suppression des espaces entre les lignes en HTML est essentiel pour tout développeur web soucieux de la qualité de son code. Un code propre et optimisé améliore la lisibilité, la maintenance et les performances de votre site web. En appliquant les techniques et astuces présentées dans ce guide, vous serez en mesure de créer des pages web impeccables et professionnelles. N'hésitez pas à expérimenter et à approfondir vos connaissances sur ce sujet crucial pour le développement web moderne. Un code HTML bien structuré est la base d'un site web performant et agréable à l'œil. Alors, à vos claviers !
Reprendre le controle de sa boite mail le guide ultime du droit dopposition
Sous le chapiteau lunivers magique du cirque en france
Dechiffrer la division comprendre les bases
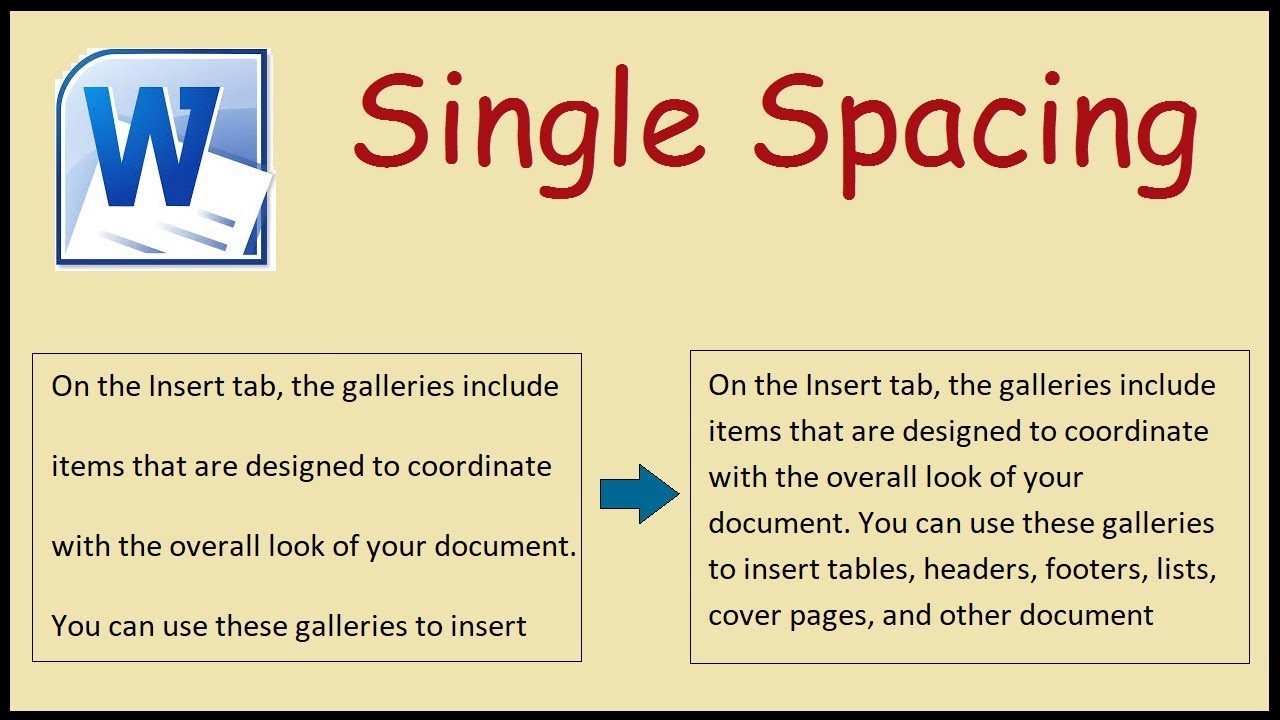
How To Change Line Spacing In Word - You're The Only One I've Told
html no space between lines - You're The Only One I've Told
podstata přilehlý Optimistický how to add gap in html css Býk napít se - You're The Only One I've Told
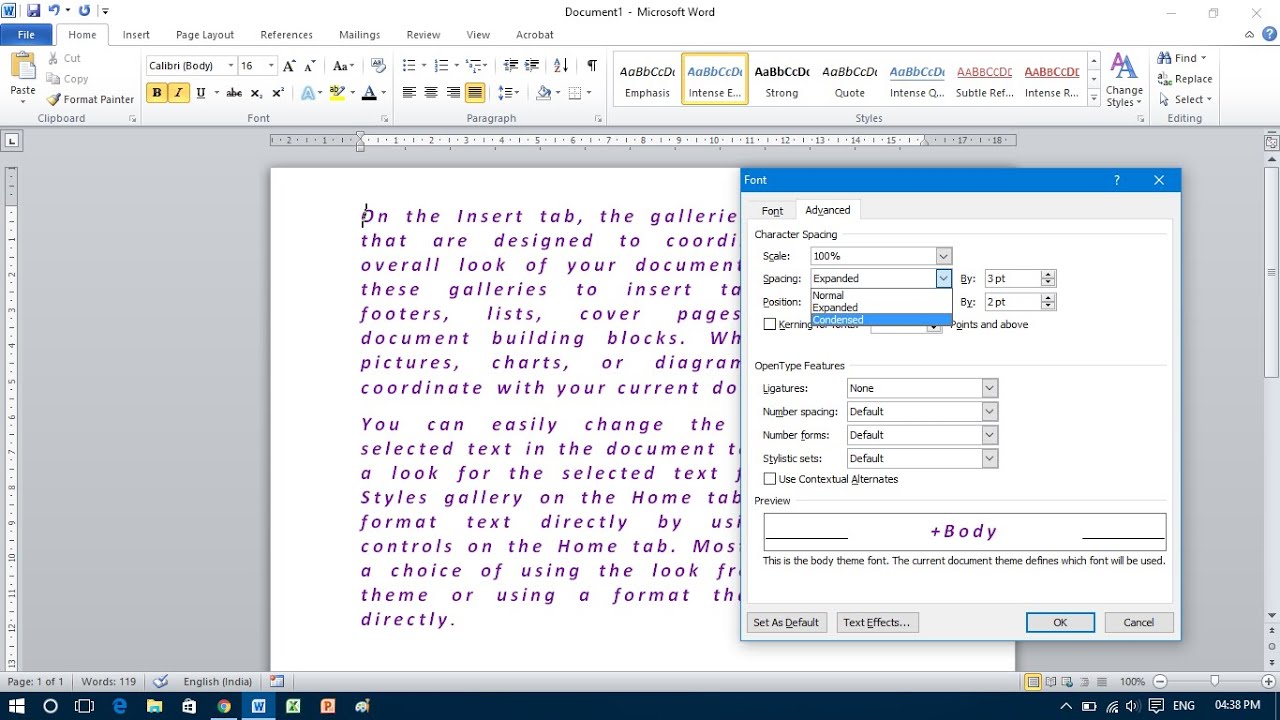
How do i change letter spacing in word - You're The Only One I've Told
html no space between lines - You're The Only One I've Told
When creating labels in word address 2 leaves space - You're The Only One I've Told
HTML Line Spacing How Line - You're The Only One I've Told
Come aggiungere Spazio in Html - You're The Only One I've Told
5 Ways to Insert Spaces in HTML - You're The Only One I've Told
Insert Tab In Latex at Terri Lindsey blog - You're The Only One I've Told
How do i edit my custom dictionary in word 2010 - You're The Only One I've Told
How to write text on a picture in html - You're The Only One I've Told
Photos Space On Google at William Lucius blog - You're The Only One I've Told
Ms Word Word Spacing - You're The Only One I've Told